Bueno, ya que en la entrada anterior expliqué como crear páginas, el siguiente paso es poner un formulario de contacto. Para ello, es necesario crear previamente una página que se llame "Contacto" o "Contactar".
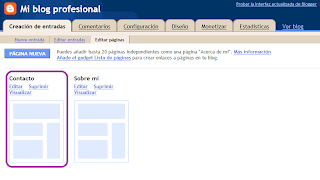
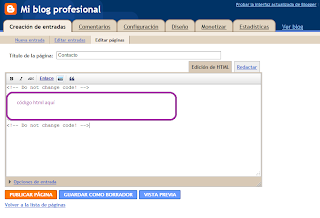
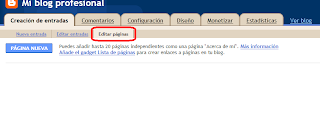
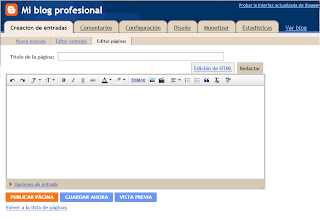
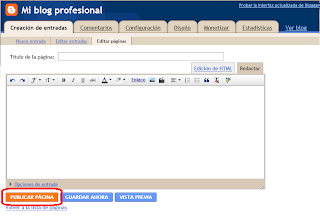
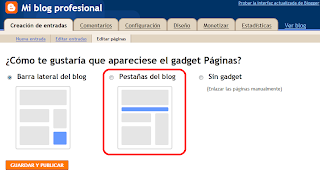
Una vez que ya tenemos creada la página, nos vamos a "Creación de entradas", y después a "Editar páginas", como si fuésemos a crear una nueva página. En este caso, vamos a modificar una página ya existente que creamos en blanco, tal y como se ve en la siguiente figura:
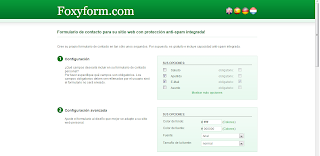
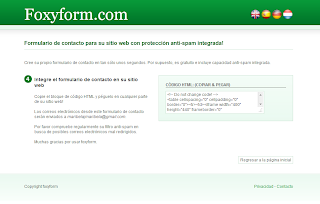
Ahora, lo que hacemos es crear un formulario de contacto. Para ello, vamos a ir a la página web "foxyform.com", y rellenamos los datos que queremos que aparezcan en el formulario, además que que el propio formulario incluye un filtro antispam, cosa que nunca viene mal. También podemos personalizar los colores de fondo y fuentes, y ver la vista previa del formulario:
Confirmamos los datos y nos aparece el código generado para el formulario, como se muestra en la siguiente figura:
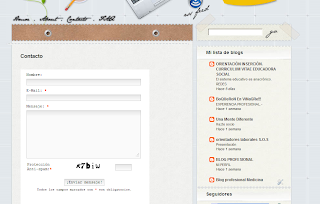
Para guardar los cambios producidos en la página pulsamos "Publicar página", y ya tenemos nuestro formulario de contacto, para que la gente que vea nuestro blog pueda preguntarnos las cosas que quiera.